マウスとペイントで絵を描く
【このページは2018年3月29日に更新しました】
Windows7に最初から入っている『ペイント』とマウスを使って、『タタの魔法使い』に登場するサーシャさんを描きます。

- 作者: うーぱー,佐藤ショウジ
- 出版社/メーカー: KADOKAWA
- 発売日: 2018/02/10
- メディア: 文庫
- この商品を含むブログ (5件) を見る
『タタの魔法使い』は私が書いたライトノベルです。
電撃文庫から発売中ですのでよろしくお願いします。
挿し絵は佐藤ショウジ先生が手かげています。
そのファンアートを「文章を書いた方」のうーぱーが、マウスとペイントを使って描くというのがこのページです。
このページ、なんと、佐藤ショウジ先生のイラストを描くにあたり、ご本人から許可を得ております。
ありがとうございます!
「10年くらい前に同じようなページを見た」方が居ましたら、お久しぶりです。
図らずも「10年経っても手が描き方を覚えている」ことを実証しましたよ。
基本コンセプトは、無料で簡単にお絵かきです。
・マウスを使う
・Windows付属のペイントを使う
慣れてくるとオリジナルキャラクターや見本なしや全身などもマウスで描けるようになっていきます。
先ずは基本の模写から覚えていきましょう。
では、さっそく描いてみましょう。
ペイントを起動します。
1. 円を描きます。「図形 - 楕円形」を使います。色は適当でいいです。
サンプルのキャンパスサイズはブログに載せる都合で「400×400」にしていますが、実際には800*800です。

2. 顔の輪郭を削り取っていきます。「図形 - 直線」を使います。
白い直線を何本も引いていきます。

3. 髪の毛を描きます。「図形 - 直線」を使います。
何本も直線を引けば、曲線も表現できます。「図形 - 直線」だけを使います。

4. 顔を描きます。「図形 - 直線」を使います。やはり「図形 - 直線」だけを使います。

1. ~ 4. の手順は資料をちらちら見ながら、適当に進めます。
この段階では、細かい部分をそっくりにしようとする必要はありません。
5. 部品の位置を整えます。「図形の選択」ツールを使います。
サンプルだと眉、鼻、口を左下に移動しています。部品の位置は重要なので、見本とよく見比べてください。

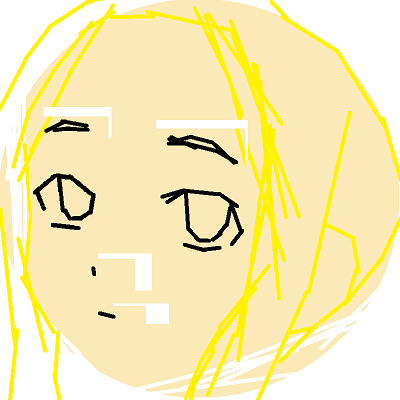
6. 輪郭を描きます。すると目や鼻の位置の違和感に気付きやすくなるので、さらに調整します。
手順の中で2番目くらいに時間がかかるところです。

7. 線を重ねていき、形を整えます。「図形 - 直線」を使います。
後から削っていくので、太めの線を引きます。
線がはみ出た部分は、白い線を引いて消します。「図形 - 直線」しか使わないのがポイントです。

8. 髪の毛に色を塗ります。「塗りつぶし」ツールを使います。
ついでに、直線ツールで削って出来た白い部分も塗りつぶして見た目を綺麗にします。

9. 作業が進むにつれ、見本との違いに気付きやすくなってきます。見本を見比べましょう。

10. また白い隙間が増えてきましたが、気にせずに「図形の選択」ツールで部品の位置を整えます。
顔のラインとか、大幅な変更も加えていきます。

11. 目を塗ります。

12. 目を描き込んでいきます。くどいようですが、これでもかと「図形 - 直線」ツールを使います。
「作業が進むと違和感に気付きやすくなり、そこを修正する」を繰り返していきます。

13. 髪の毛の線を描きます。「図形 - 直線」を使います。
資料をよく見て描くのがベストですが、私は顔のパーツほどは見ません。

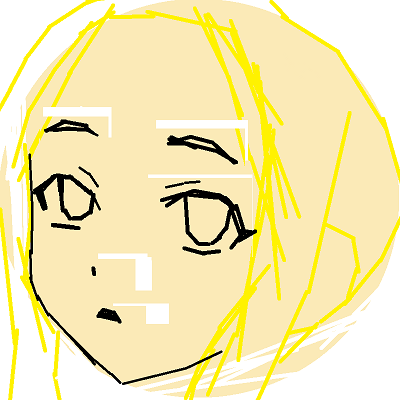
14. 口の形を整えました。
口の形を整えただけでサンプル画像を載せたことに、特に深い理由貼りません。保存してあったから載せただけ……。

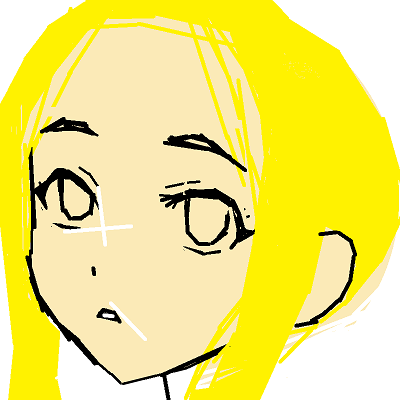
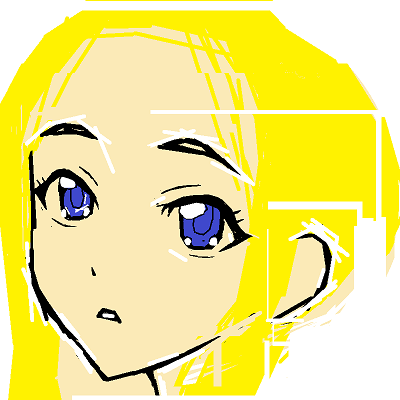
15.最初の円は適当な色だったので、資料と色を似せていきます。
色は大事です。色さえ似ていれば、だいたい、似ます。青い円を描けばあのキャラに見えるような理屈です。
ここから先、色の塗り方については、他のお絵かき講座を見たほうが参考になるはず。

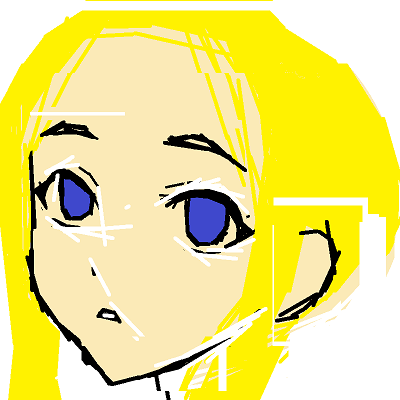
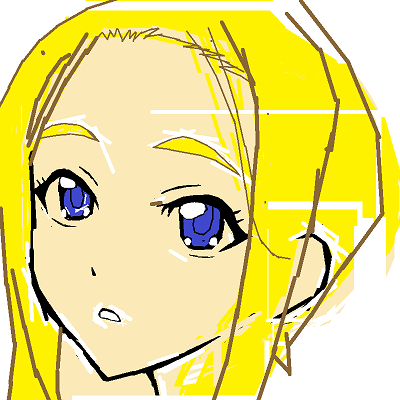
16.目を塗ります。
塗りたい範囲を「図形 - 直線」で区切ってから、「ツール - 塗りつぶし」で塗ります。

17. 肌を塗り塗り。「図形 - 直線」で塗る範囲を囲んで、「塗りつぶし」ツールで塗ります。
色を作るときのコツは、カラーパレットの上の方の色を使うときは明るくする(パレット右端のバーの上の方の色を使う)。
濃い色を作るときは、カラーパレットの下の方の色を使い暗くする(パレットの右端のバーの下の方のを色を使う)。
つまり「同じ色の濃さを変える」のではなく「白に近い色は明るく塗り、黒に近い色は濃く塗る」ということです。

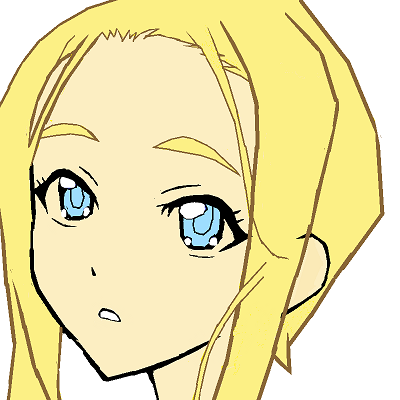
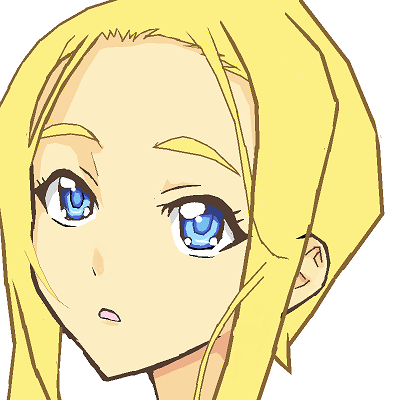
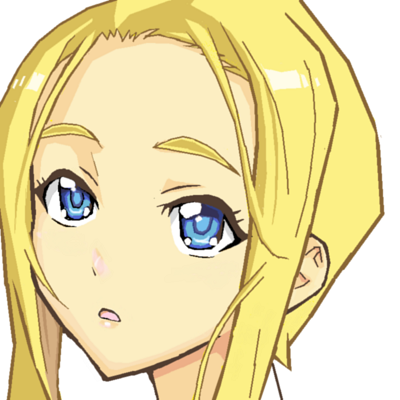
18. 微調整。大分完成に近づいてきました。

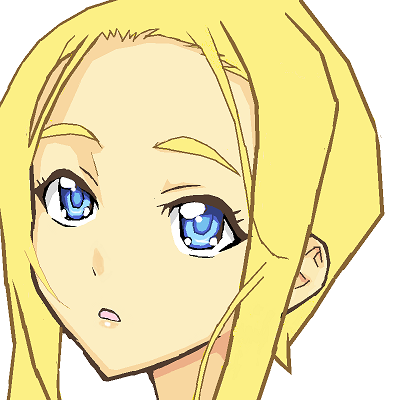
19. さらに微調整。
私は慣れているからスムーズに進んでいますが、慣れないうちはこの段階でも、違和感があれば部品の移動をします。

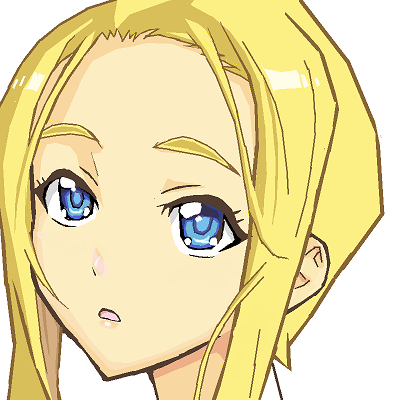
20. 髪の毛、塗り塗り。「図形 - 直線」で塗る範囲を囲んで、「塗りつぶし」ツールで塗ります。
髪の毛を塗るときも、「同じ色の濃さを変える」のではなく、違う色を使っていきます。

21. 最終的な完成品に向けて、画像をトリミングします。
この行程はなくても問題ありません。ただ、サンプル画像はこの行程を想定していたので、頭頂部付近や後頭部を手抜きしています。
額から顎先までにトリミングするのは、私が昔のゲームの会話ウィンドウに慣れ親しんだ結果です。

22. 縮小します。「イメージ - サイズ変更」ツールを使います。
完成です。
何で64*64という小さいサイズに縮小しているのかというと、やはり、そういう時代に編み出したテクニックだからです。昔のパソコンは画面解像度が低かったので、これでも、デカい画像だったんです。

余談。
Windows7のペイントは、縮小した時点で中間色(輪郭の黒と肌色の間の、濃い茶色など)を置いてくれます。
95やXPではなかった仕様変更です。昔は、画像を拡大表示して、自力で中間色を置いていきました(ドット打ち)。
以上、マウスとペイントだけでお絵かきをしました。
慣れにもよりますが、だいたい2時間から6時間くらいで描けると思います。
ここからは、一手間加えてのクオリティアップです。
PictBareというフリーウェアのお絵かきツールを使用します。
23. 手順20の画像をPictBareで開いて、メニューの「フィルタ - ぼかし - ぼかし(強)」と操作します。
すると、線がなめらかになります。
サンプル画像はブログに掲載するために縮小し、その際にぼかしが入ってしまっているため、20との違いが分かりにくいかもしれませんが、実際には劇的に変わっています。

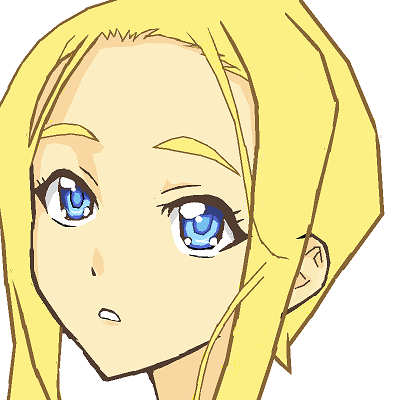
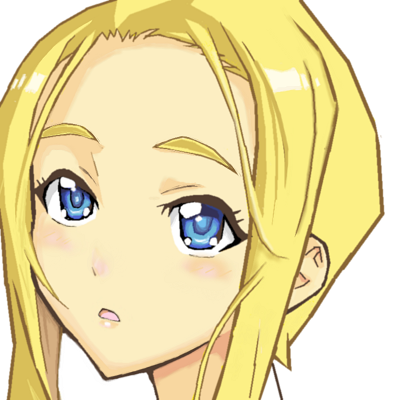
24. PictBareのブラシで、肌や髪の、色の境界部分をなぞり、良い感じにぼかします。

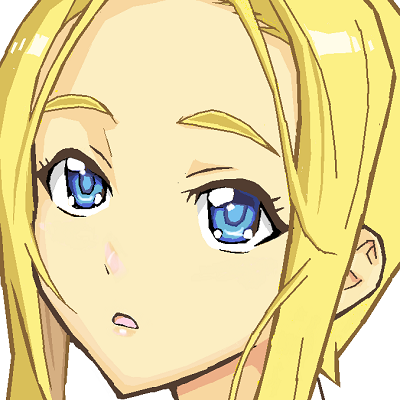
25. トリミングして縮小して完成です。

完成です。
以上、マウスお絵かきでした。
こんな作成方法を編み出したうーぱーが書いたライトノベル『タタの魔法使い』も、やはり独特な発想によって書かれていますよ。
好評発売中ですので、ぜひ、よろしくお願いします。
↓これ、これ。この本の小説部分を、私が書いています。

- 作者: うーぱー,佐藤ショウジ
- 出版社/メーカー: KADOKAWA
- 発売日: 2018/02/10
- メディア: 文庫
- この商品を含むブログ (5件) を見る